5.2.4 Add A Style Sheet - Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! There are 4 ways of adding css to a webpage: Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet. Open each html file you want to contain the style sheet, and add the style information between the start and end. Find out how to create a style sheet document, link it to the html page, and write. Learn how to use css to add style to html web pages. Declare inline, embed into the head of your document, link to an external css file, import a.
There are 4 ways of adding css to a webpage: Learn how to use css to add style to html web pages. Open each html file you want to contain the style sheet, and add the style information between the start and end. Declare inline, embed into the head of your document, link to an external css file, import a. Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet. Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! Find out how to create a style sheet document, link it to the html page, and write.
Learn how to use css to add style to html web pages. Open each html file you want to contain the style sheet, and add the style information between the start and end. There are 4 ways of adding css to a webpage: Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet. Declare inline, embed into the head of your document, link to an external css file, import a. Find out how to create a style sheet document, link it to the html page, and write.
EP 4 3WAYS OF CSS STYLESHEET ADD YouTube
There are 4 ways of adding css to a webpage: Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! Declare inline, embed into the head of your document, link to an external css file, import a. Find out how to create a style sheet document, link it to the.
CSS External CSS File Example Learn in 30 seconds from Microsoft
Find out how to create a style sheet document, link it to the html page, and write. Learn how to use css to add style to html web pages. Declare inline, embed into the head of your document, link to an external css file, import a. There are 4 ways of adding css to a webpage: Using the ide on.
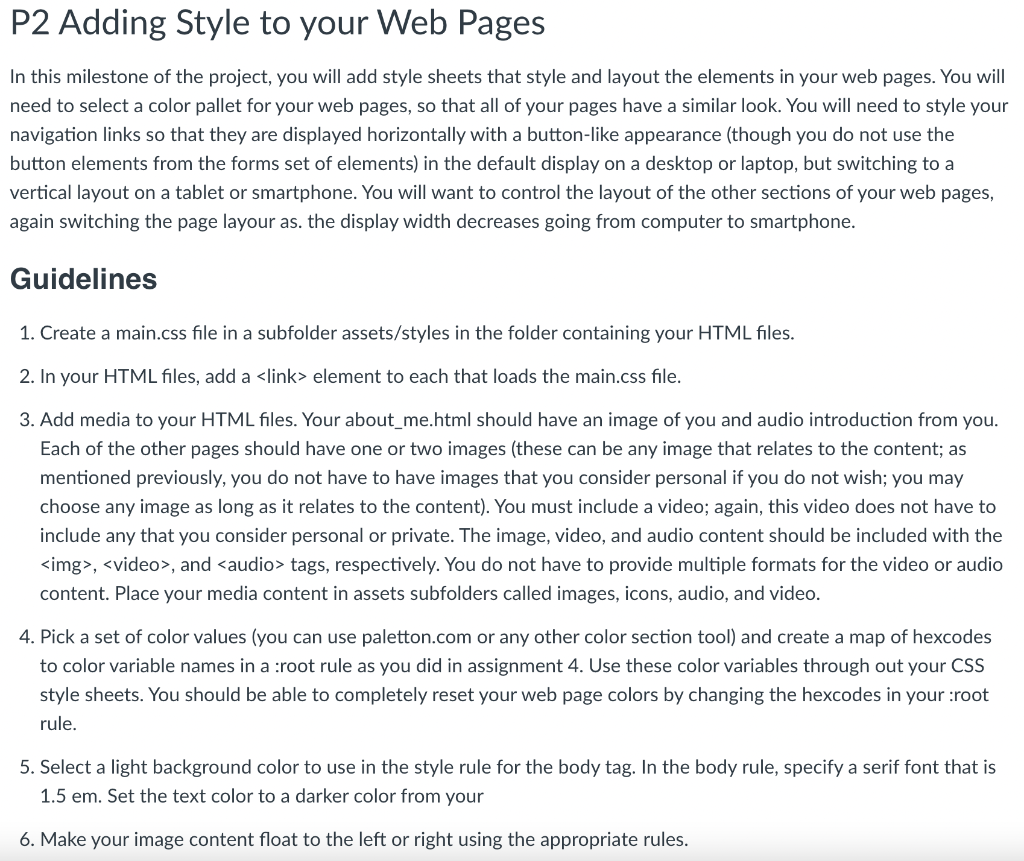
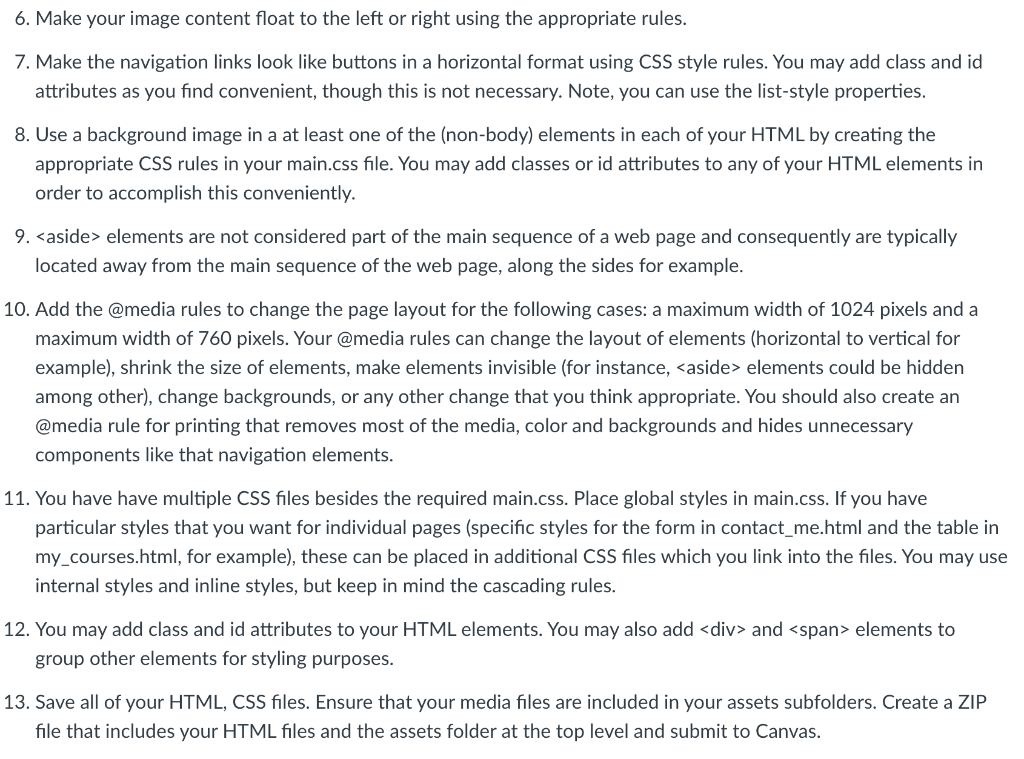
P2 Adding Style to your Web Pages In this milestone
Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet. There are 4 ways of adding css to a webpage: Learn how to use css to add style to html web pages. Open each html file you want to contain the style sheet, and.
Chapter 5 Styles and CSS Web Authoring
There are 4 ways of adding css to a webpage: Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! Learn how to use css to add style to html web pages. Instead of writing our css inside the html file, the most common and efficient way of adding css.
Add Style Sheets to InDesign YouTube
Open each html file you want to contain the style sheet, and add the style information between the start and end. There are 4 ways of adding css to a webpage: Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! Declare inline, embed into the head of your document,.
Style Sheets Css Code
Open each html file you want to contain the style sheet, and add the style information between the start and end. Declare inline, embed into the head of your document, link to an external css file, import a. Learn how to use css to add style to html web pages. Find out how to create a style sheet document, link.
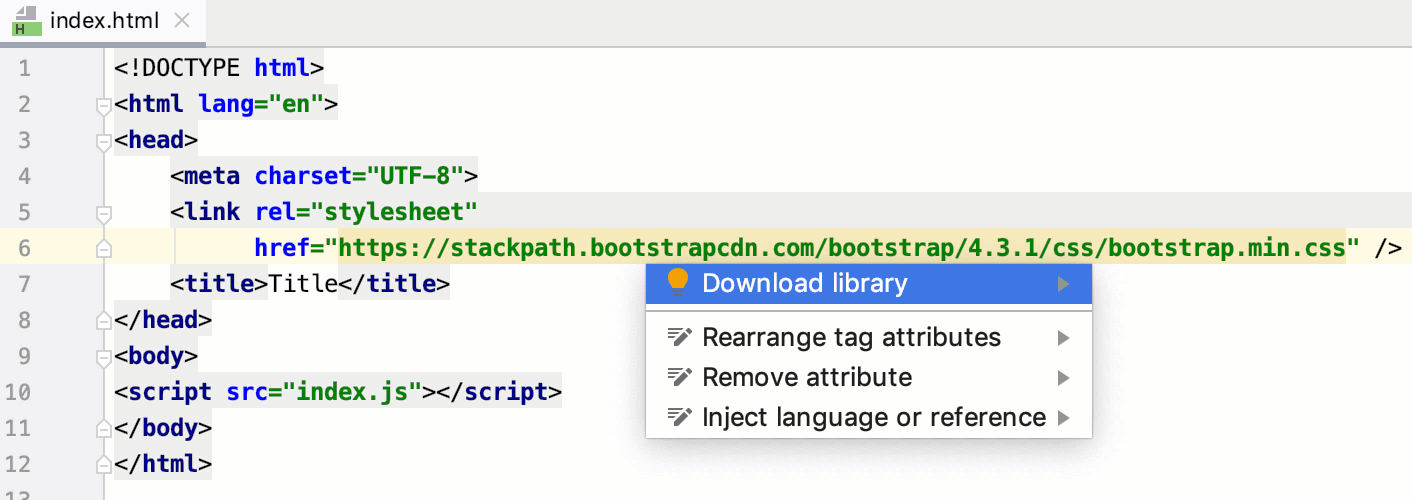
Style Sheets IntelliJ IDEA Documentation
Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet. There are 4 ways of adding css to a webpage: Declare inline, embed into the head of your document, link to an external css file, import a. Learn how to use css to add.
HTML Style Sheets Various Methods to Add CSS on a Webpage
Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! Find out how to create a style sheet document, link it to the html page, and write. Learn how to use css to add style to html web pages. There are 4 ways of adding css to a webpage: Instead.
Using external style sheets — codemahal
Open each html file you want to contain the style sheet, and add the style information between the start and end. Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! Declare inline, embed into the head of your document, link to an external css file, import a. Find out.
P2 Adding Style to your Web Pages In this milestone
Learn how to use css to add style to html web pages. Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet. Find out.
Learn How To Use Css To Add Style To Html Web Pages.
There are 4 ways of adding css to a webpage: Open each html file you want to contain the style sheet, and add the style information between the start and end. Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! Declare inline, embed into the head of your document, link to an external css file, import a.
Find Out How To Create A Style Sheet Document, Link It To The Html Page, And Write.
Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet.