Angular Ngif Else Template With Context - In this article, we will show you how to use the ngif else template with context. I've created a stackblitz with the two solutions (tested with angular 6.0.1 and the latest 6.1.8) for passing data to different templates. To display a template when expression evaluates to false, use an else template binding as shown in the following example. We will create a simple example application that shows. To display a template when expression evaluates to false, use an else template binding as shown in the following example. Ngif else with context is a directive in angular that allows you to conditionally render a view based on the value of an expression.
In this article, we will show you how to use the ngif else template with context. To display a template when expression evaluates to false, use an else template binding as shown in the following example. We will create a simple example application that shows. Ngif else with context is a directive in angular that allows you to conditionally render a view based on the value of an expression. To display a template when expression evaluates to false, use an else template binding as shown in the following example. I've created a stackblitz with the two solutions (tested with angular 6.0.1 and the latest 6.1.8) for passing data to different templates.
I've created a stackblitz with the two solutions (tested with angular 6.0.1 and the latest 6.1.8) for passing data to different templates. We will create a simple example application that shows. Ngif else with context is a directive in angular that allows you to conditionally render a view based on the value of an expression. In this article, we will show you how to use the ngif else template with context. To display a template when expression evaluates to false, use an else template binding as shown in the following example. To display a template when expression evaluates to false, use an else template binding as shown in the following example.
Angular Ngif Else Template With Context
We will create a simple example application that shows. In this article, we will show you how to use the ngif else template with context. To display a template when expression evaluates to false, use an else template binding as shown in the following example. I've created a stackblitz with the two solutions (tested with angular 6.0.1 and the latest.
Angular Ngif Else Template With Context
To display a template when expression evaluates to false, use an else template binding as shown in the following example. Ngif else with context is a directive in angular that allows you to conditionally render a view based on the value of an expression. In this article, we will show you how to use the ngif else template with context..
BRUNO FUGA ADV
I've created a stackblitz with the two solutions (tested with angular 6.0.1 and the latest 6.1.8) for passing data to different templates. To display a template when expression evaluates to false, use an else template binding as shown in the following example. We will create a simple example application that shows. In this article, we will show you how to.
Angular 12 ngIf with else and then condition with NgTemplate in
We will create a simple example application that shows. Ngif else with context is a directive in angular that allows you to conditionally render a view based on the value of an expression. To display a template when expression evaluates to false, use an else template binding as shown in the following example. In this article, we will show you.
Angular Ngif Else Template With Context
In this article, we will show you how to use the ngif else template with context. We will create a simple example application that shows. Ngif else with context is a directive in angular that allows you to conditionally render a view based on the value of an expression. To display a template when expression evaluates to false, use an.
Angular Ngif Else Template With Context
We will create a simple example application that shows. I've created a stackblitz with the two solutions (tested with angular 6.0.1 and the latest 6.1.8) for passing data to different templates. To display a template when expression evaluates to false, use an else template binding as shown in the following example. To display a template when expression evaluates to false,.
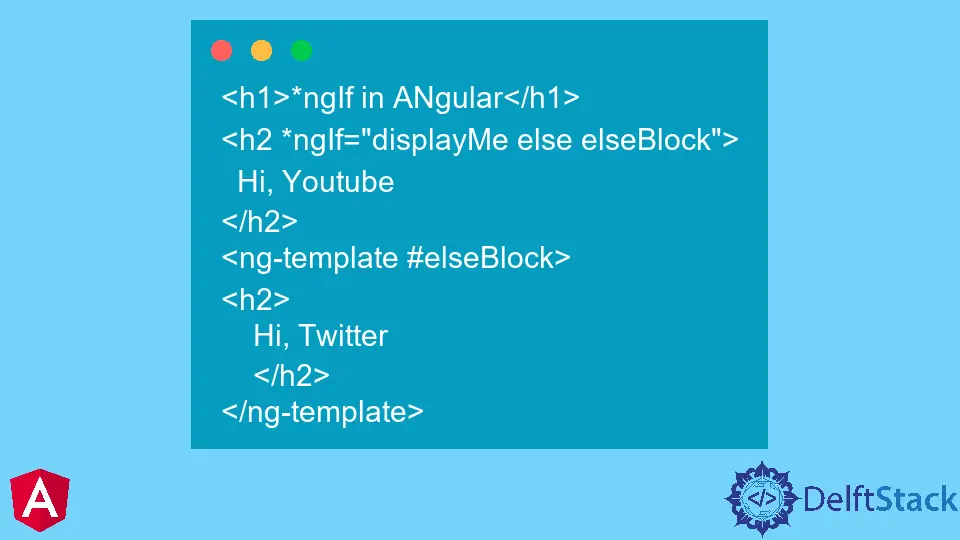
Angular で ngIf Else を使用する Delft スタック
I've created a stackblitz with the two solutions (tested with angular 6.0.1 and the latest 6.1.8) for passing data to different templates. In this article, we will show you how to use the ngif else template with context. Ngif else with context is a directive in angular that allows you to conditionally render a view based on the value of.
19 ngIf and else ngIf then and else Conditional Statement in
Ngif else with context is a directive in angular that allows you to conditionally render a view based on the value of an expression. We will create a simple example application that shows. I've created a stackblitz with the two solutions (tested with angular 6.0.1 and the latest 6.1.8) for passing data to different templates. To display a template when.
Angular NgIf Else Example The Coding Hub
To display a template when expression evaluates to false, use an else template binding as shown in the following example. To display a template when expression evaluates to false, use an else template binding as shown in the following example. In this article, we will show you how to use the ngif else template with context. Ngif else with context.
[12] Angular 16 ngIf structural directive ngifelse, ngifthenelse
To display a template when expression evaluates to false, use an else template binding as shown in the following example. We will create a simple example application that shows. Ngif else with context is a directive in angular that allows you to conditionally render a view based on the value of an expression. I've created a stackblitz with the two.
To Display A Template When Expression Evaluates To False, Use An Else Template Binding As Shown In The Following Example.
We will create a simple example application that shows. I've created a stackblitz with the two solutions (tested with angular 6.0.1 and the latest 6.1.8) for passing data to different templates. In this article, we will show you how to use the ngif else template with context. To display a template when expression evaluates to false, use an else template binding as shown in the following example.









![[12] Angular 16 ngIf structural directive ngifelse, ngifthenelse](https://i.ytimg.com/vi/0z50ctWWhA8/maxresdefault.jpg)