Calendar With Events Html - Learn how to create a calendar with css. Well organized and easy to understand web building tutorials with lots of examples of how to use. These are the 50+ best free css calendars we could find on the web. This list includes html and css calendar code. In this article, we will see how we can create a dynamic calendar with the help of html css & javascript.
In this article, we will see how we can create a dynamic calendar with the help of html css & javascript. Well organized and easy to understand web building tutorials with lots of examples of how to use. These are the 50+ best free css calendars we could find on the web. This list includes html and css calendar code. Learn how to create a calendar with css.
Learn how to create a calendar with css. This list includes html and css calendar code. These are the 50+ best free css calendars we could find on the web. In this article, we will see how we can create a dynamic calendar with the help of html css & javascript. Well organized and easy to understand web building tutorials with lots of examples of how to use.
The Ultimate Guide to Building a Calendar of Events in HTML, CSS, and
In this article, we will see how we can create a dynamic calendar with the help of html css & javascript. Learn how to create a calendar with css. Well organized and easy to understand web building tutorials with lots of examples of how to use. These are the 50+ best free css calendars we could find on the web..
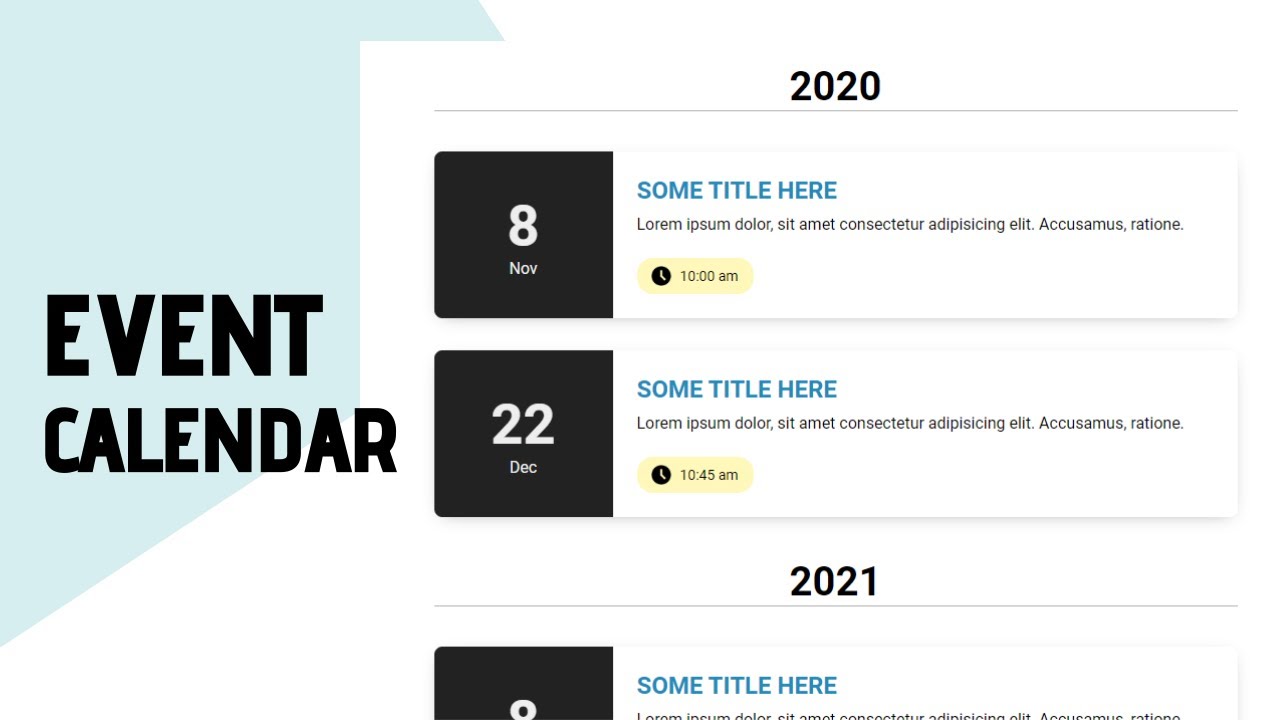
Event Calendar Template Html Master Template
In this article, we will see how we can create a dynamic calendar with the help of html css & javascript. Well organized and easy to understand web building tutorials with lots of examples of how to use. This list includes html and css calendar code. Learn how to create a calendar with css. These are the 50+ best free.
Modern Calendar with Todo in HTML, CSS and JS Part 1 JavaScript
These are the 50+ best free css calendars we could find on the web. This list includes html and css calendar code. Learn how to create a calendar with css. Well organized and easy to understand web building tutorials with lots of examples of how to use. In this article, we will see how we can create a dynamic calendar.
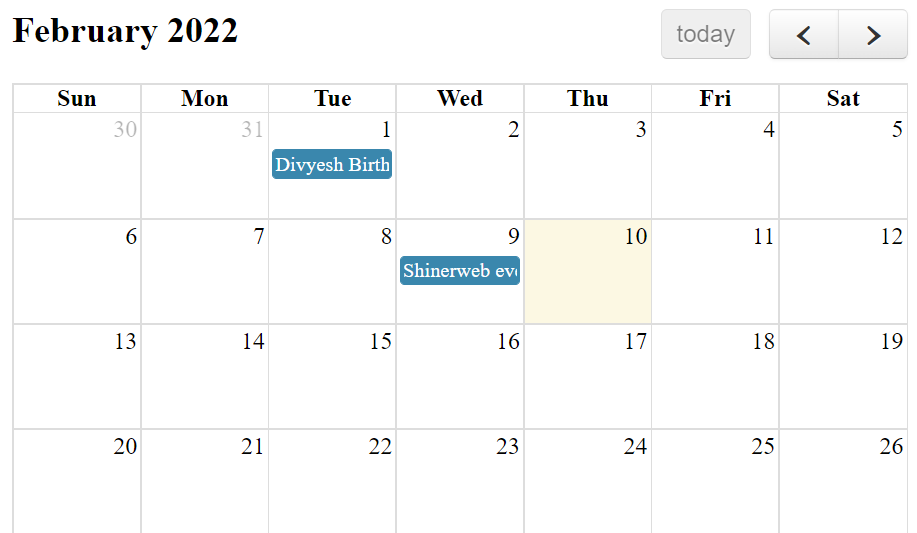
How to create an event calendar in html Shinerweb
In this article, we will see how we can create a dynamic calendar with the help of html css & javascript. These are the 50+ best free css calendars we could find on the web. This list includes html and css calendar code. Well organized and easy to understand web building tutorials with lots of examples of how to use..
Html Event Calendar Template Selma Danyelle
This list includes html and css calendar code. Learn how to create a calendar with css. These are the 50+ best free css calendars we could find on the web. In this article, we will see how we can create a dynamic calendar with the help of html css & javascript. Well organized and easy to understand web building tutorials.
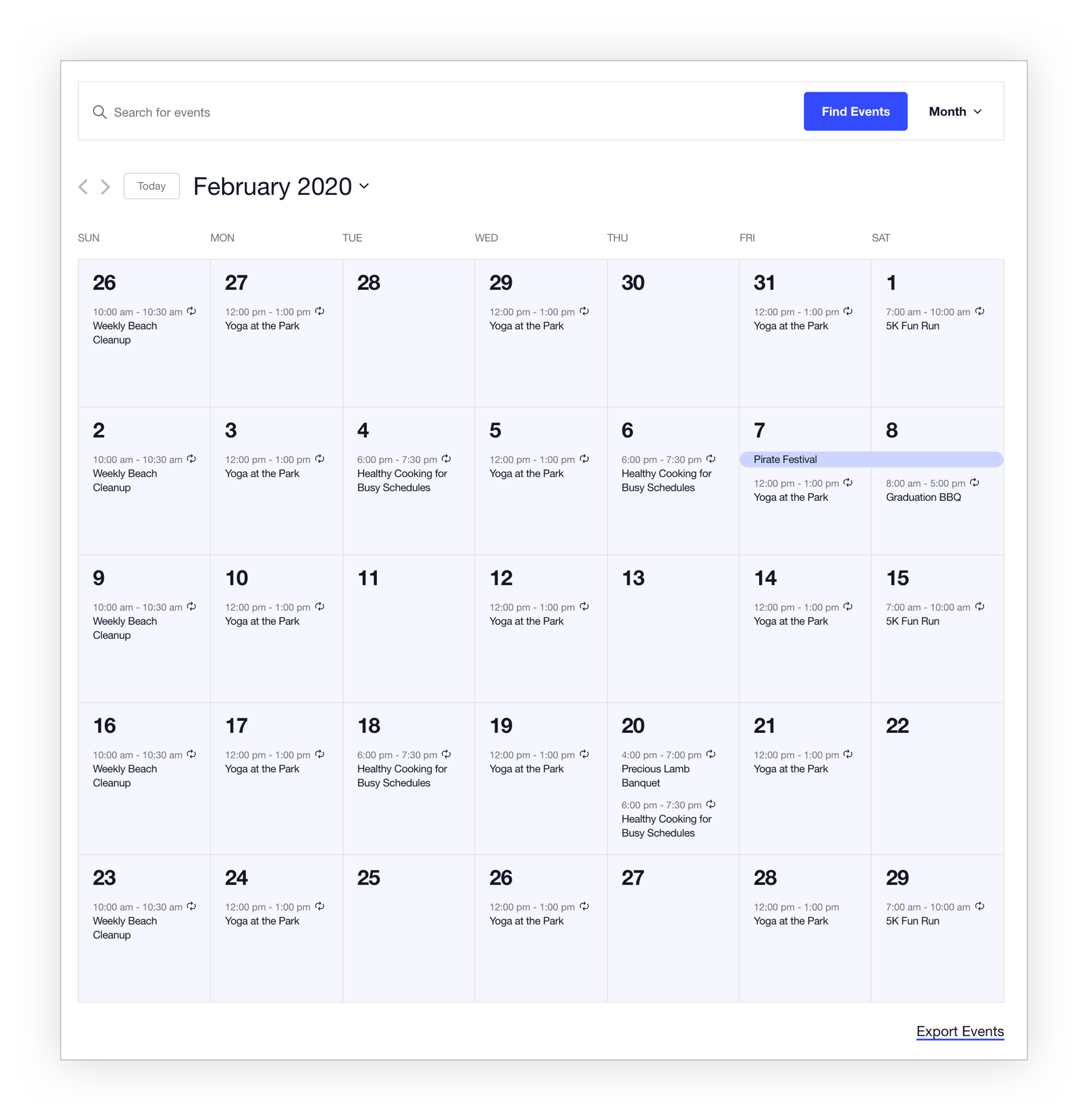
Custom CSS Example Knowledgebase The Events Calendar
Well organized and easy to understand web building tutorials with lots of examples of how to use. Learn how to create a calendar with css. In this article, we will see how we can create a dynamic calendar with the help of html css & javascript. This list includes html and css calendar code. These are the 50+ best free.
How to Add Event Calendar to HTML YouTube
These are the 50+ best free css calendars we could find on the web. Well organized and easy to understand web building tutorials with lots of examples of how to use. In this article, we will see how we can create a dynamic calendar with the help of html css & javascript. Learn how to create a calendar with css..
How To Make Event Calendar using HTML and CSS Create Calendar With
Learn how to create a calendar with css. In this article, we will see how we can create a dynamic calendar with the help of html css & javascript. This list includes html and css calendar code. These are the 50+ best free css calendars we could find on the web. Well organized and easy to understand web building tutorials.
Free Download HTML, CSS & JavaScript Event Calendar Renexcode Top
In this article, we will see how we can create a dynamic calendar with the help of html css & javascript. Learn how to create a calendar with css. These are the 50+ best free css calendars we could find on the web. Well organized and easy to understand web building tutorials with lots of examples of how to use..
HTML Calendar Styling with CSS 38 Examples
These are the 50+ best free css calendars we could find on the web. This list includes html and css calendar code. Learn how to create a calendar with css. In this article, we will see how we can create a dynamic calendar with the help of html css & javascript. Well organized and easy to understand web building tutorials.
These Are The 50+ Best Free Css Calendars We Could Find On The Web.
In this article, we will see how we can create a dynamic calendar with the help of html css & javascript. Well organized and easy to understand web building tutorials with lots of examples of how to use. Learn how to create a calendar with css. This list includes html and css calendar code.