Css Import Style Sheet - The @import rule is used to import one style sheet into another style sheet. The css @import rule allows you to import a style sheet into another style sheet. The @import rule must be at the top of the document (but after. Using css cascade layers, we can import a stylesheet directly into an anonymous or named layer. The main purpose of @import method is to use multiple style sheets on a page, but only one link in your < head >. This rule also support media queries so that the user can. In the case of an anonymous. Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules.
In the case of an anonymous. The main purpose of @import method is to use multiple style sheets on a page, but only one link in your < head >. This rule also support media queries so that the user can. Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules. The @import rule is used to import one style sheet into another style sheet. The @import rule must be at the top of the document (but after. Using css cascade layers, we can import a stylesheet directly into an anonymous or named layer. The css @import rule allows you to import a style sheet into another style sheet.
Using css cascade layers, we can import a stylesheet directly into an anonymous or named layer. Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules. The @import rule must be at the top of the document (but after. The css @import rule allows you to import a style sheet into another style sheet. In the case of an anonymous. This rule also support media queries so that the user can. The main purpose of @import method is to use multiple style sheets on a page, but only one link in your < head >. The @import rule is used to import one style sheet into another style sheet.
SOLUTION Introduction to css importing a style sheet Studypool
In the case of an anonymous. Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules. The main purpose of @import method is to use multiple style sheets on a page, but only one link in your < head >. The css @import rule allows you to import a style sheet into.
CSS Imported Style Sheet What is import rule? 5 YouTube
This rule also support media queries so that the user can. The @import rule is used to import one style sheet into another style sheet. Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules. The main purpose of @import method is to use multiple style sheets on a page, but only.
CSS import A Guide to Importing Stylesheets Makemychance
The @import rule must be at the top of the document (but after. The @import rule is used to import one style sheet into another style sheet. Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules. Using css cascade layers, we can import a stylesheet directly into an anonymous or named.
SOLUTION Introduction to css importing a style sheet Studypool
Using css cascade layers, we can import a stylesheet directly into an anonymous or named layer. The @import rule must be at the top of the document (but after. The css @import rule allows you to import a style sheet into another style sheet. The main purpose of @import method is to use multiple style sheets on a page, but.
Style Sheets PyCharm Documentation
The @import rule must be at the top of the document (but after. The @import rule is used to import one style sheet into another style sheet. The main purpose of @import method is to use multiple style sheets on a page, but only one link in your < head >. In the case of an anonymous. Learn how to.
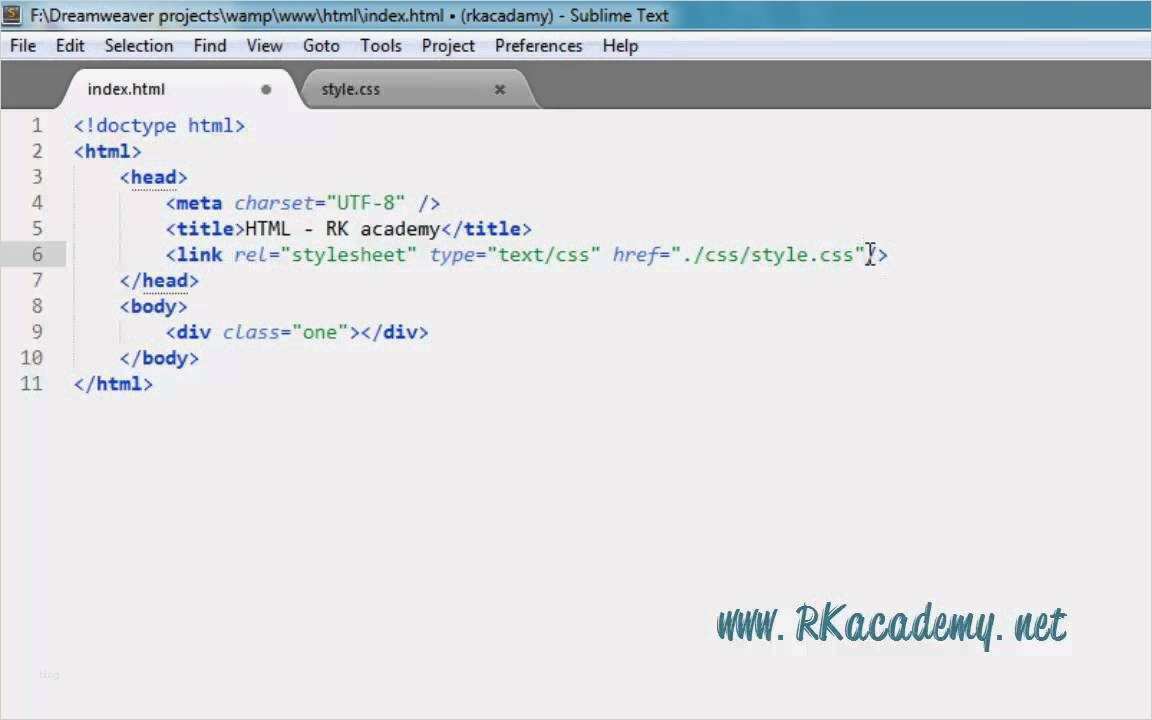
How to Write CSS Inline, Internal or External Style sheet, CSS import
Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules. Using css cascade layers, we can import a stylesheet directly into an anonymous or named layer. The @import rule is used to import one style sheet into another style sheet. The css @import rule allows you to import a style sheet into.
What Are The Types Of Style Sheets at Christopher Jackson blog
The @import rule is used to import one style sheet into another style sheet. The main purpose of @import method is to use multiple style sheets on a page, but only one link in your < head >. This rule also support media queries so that the user can. Learn how to use css module scripts to import css stylesheets.
Understanding The import Rule In Css
The @import rule must be at the top of the document (but after. This rule also support media queries so that the user can. Using css cascade layers, we can import a stylesheet directly into an anonymous or named layer. The main purpose of @import method is to use multiple style sheets on a page, but only one link in.
CSS import Rule Import Style Sheet Tutorial YouTube
Using css cascade layers, we can import a stylesheet directly into an anonymous or named layer. This rule also support media queries so that the user can. The main purpose of @import method is to use multiple style sheets on a page, but only one link in your < head >. In the case of an anonymous. Learn how to.
Stylesheet Css Vorlagen Schön Using Css External Stylesheet In with
Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules. In the case of an anonymous. The @import rule must be at the top of the document (but after. The main purpose of @import method is to use multiple style sheets on a page, but only one link in your < head.
The Main Purpose Of @Import Method Is To Use Multiple Style Sheets On A Page, But Only One Link In Your < Head >.
The @import rule must be at the top of the document (but after. The @import rule is used to import one style sheet into another style sheet. Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules. Using css cascade layers, we can import a stylesheet directly into an anonymous or named layer.
In The Case Of An Anonymous.
This rule also support media queries so that the user can. The css @import rule allows you to import a style sheet into another style sheet.