Css Selectors Cheat Sheet - Css selectors are used to find (or select) the html elements you want to style. Css selectors help you find or select html elements on a specific web page that you wish to style. Here is an example of using selectors. In the following code, a and h1 are selectors: An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. , * + ~ [ ] etc, so i am often confused with how css selectors work. In css, selectors are patterns used to select dom elements. They are part of the css ruleset and select the html elements based on. Use our css selector tester to demonstrate the different selectors.
In css, selectors are patterns used to select dom elements. They are part of the css ruleset and select the html elements based on. , * + ~ [ ] etc, so i am often confused with how css selectors work. Use our css selector tester to demonstrate the different selectors. Css selectors help you find or select html elements on a specific web page that you wish to style. In the following code, a and h1 are selectors: Css selectors are used to find (or select) the html elements you want to style. Here is an example of using selectors. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium.
In css, selectors are patterns used to select dom elements. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. They are part of the css ruleset and select the html elements based on. Css selectors help you find or select html elements on a specific web page that you wish to style. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. Use our css selector tester to demonstrate the different selectors. In the following code, a and h1 are selectors: Css selectors are used to find (or select) the html elements you want to style. Here is an example of using selectors. , * + ~ [ ] etc, so i am often confused with how css selectors work.
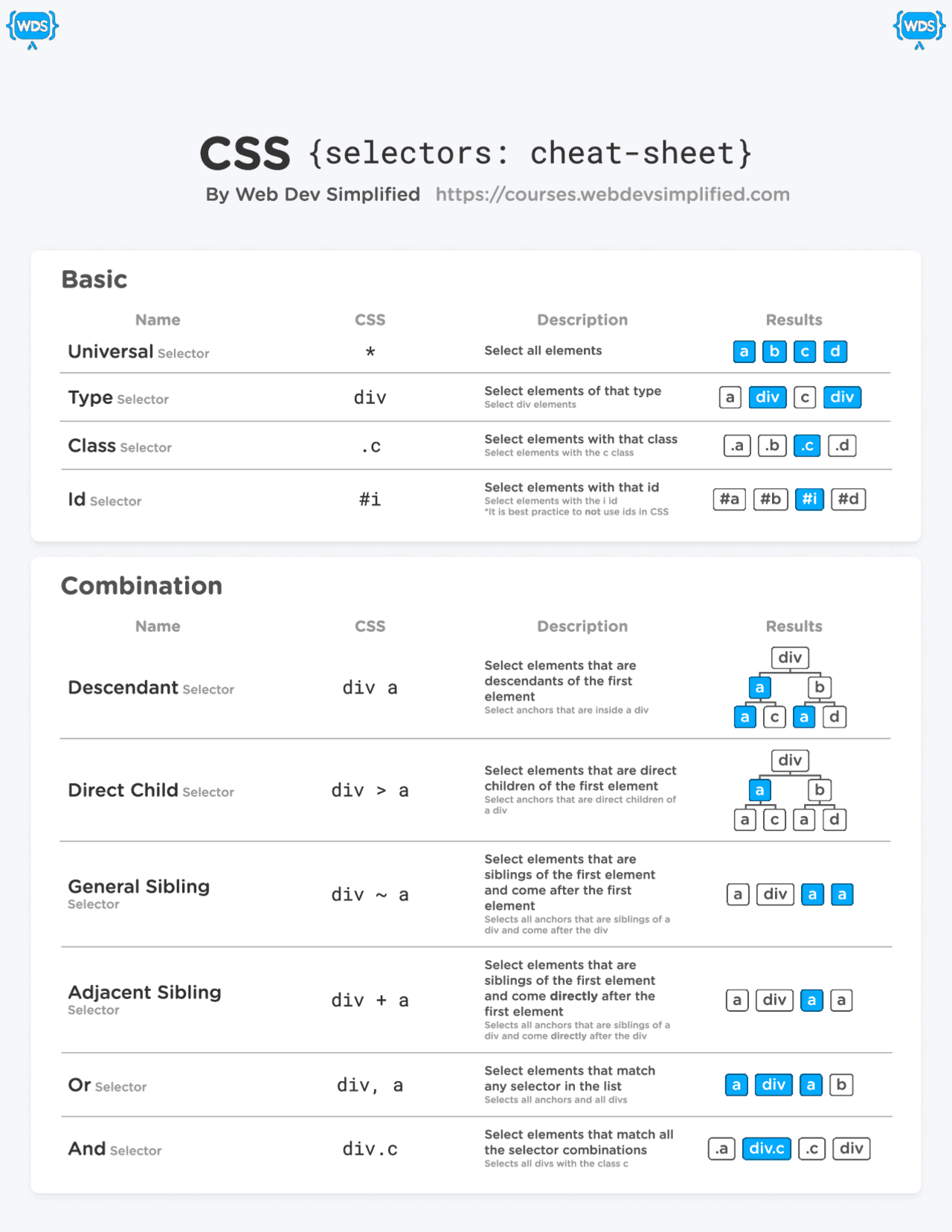
CSS {selectors cheatsheet} Lecture notes Web Programming and
Css selectors help you find or select html elements on a specific web page that you wish to style. Here is an example of using selectors. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. An exhaustive css selectors cheat sheet with examples to help locate html.
The Complete Css Cheat Sheet In Pdf And Jpgs Css Cheat Sheet Cheat Vrogue
Css selectors help you find or select html elements on a specific web page that you wish to style. Use our css selector tester to demonstrate the different selectors. They are part of the css ruleset and select the html elements based on. In the following code, a and h1 are selectors: An exhaustive css selectors cheat sheet with examples.
CSS SELECTORS CHEAT SHEETS DEV Community
They are part of the css ruleset and select the html elements based on. In css, selectors are patterns used to select dom elements. Css selectors are used to find (or select) the html elements you want to style. , * + ~ [ ] etc, so i am often confused with how css selectors work. Here is an example.
Css Cheat Sheet Eroppa
Use our css selector tester to demonstrate the different selectors. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. They are part of the css ruleset and select the html elements based on. , * + ~ [ ] etc, so i am often confused with how css selectors work. Here.
Css Cheat Sheet Images
Css selectors are used to find (or select) the html elements you want to style. Here is an example of using selectors. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar.
Css Cheat Sheet Css3 Html Cheat Sheet Css Cheat Sheet Web Design Tips
Css selectors are used to find (or select) the html elements you want to style. Here is an example of using selectors. They are part of the css ruleset and select the html elements based on. , * + ~ [ ] etc, so i am often confused with how css selectors work. In the following code, a and h1.
Css Selectors Cheat Sheet Download Printable PDF Templateroller
In the following code, a and h1 are selectors: Use our css selector tester to demonstrate the different selectors. Here is an example of using selectors. In css, selectors are patterns used to select dom elements. Css selectors are used to find (or select) the html elements you want to style.
Css3 Selectors Cheat Sheet
This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. Css selectors are used to find (or select) the html elements you want to style. Use our css selector tester to demonstrate the different selectors. In css, selectors are patterns used to select dom elements. Css selectors help.
CSS Selectors Cheat Sheet PDF
Css selectors help you find or select html elements on a specific web page that you wish to style. In css, selectors are patterns used to select dom elements. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. This cheatsheet is desinged for a quick search on css selectors :) there.
35 CSS Selectors to remember
Css selectors help you find or select html elements on a specific web page that you wish to style. Here is an example of using selectors. Css selectors are used to find (or select) the html elements you want to style. In the following code, a and h1 are selectors: In css, selectors are patterns used to select dom elements.
Css Selectors Help You Find Or Select Html Elements On A Specific Web Page That You Wish To Style.
They are part of the css ruleset and select the html elements based on. Here is an example of using selectors. Use our css selector tester to demonstrate the different selectors. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium.
, * + ~ [ ] Etc, So I Am Often Confused With How Css Selectors Work.
In the following code, a and h1 are selectors: This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. In css, selectors are patterns used to select dom elements. Css selectors are used to find (or select) the html elements you want to style.