How To Link Style Sheet To Html - How do i add an external stylesheet file in an html page? Put css blocks that are related to overall design in. Whatever modification i make in the css file, it doesn't affect my target html file. The benifets of using an external style sheets is that you can change the look/style of your website with only editing one file. I have the following problem: This style.css file can get messy and large if you have a lot of html pages. I know i can include css on my page like this: To make a style sheet preferred, set the rel attribute to stylesheet and name the style sheet with the title attribute.
I know i can include css on my page like this: I have the following problem: This style.css file can get messy and large if you have a lot of html pages. How do i add an external stylesheet file in an html page? The benifets of using an external style sheets is that you can change the look/style of your website with only editing one file. Whatever modification i make in the css file, it doesn't affect my target html file. Put css blocks that are related to overall design in. To make a style sheet preferred, set the rel attribute to stylesheet and name the style sheet with the title attribute.
Put css blocks that are related to overall design in. Whatever modification i make in the css file, it doesn't affect my target html file. How do i add an external stylesheet file in an html page? To make a style sheet preferred, set the rel attribute to stylesheet and name the style sheet with the title attribute. The benifets of using an external style sheets is that you can change the look/style of your website with only editing one file. This style.css file can get messy and large if you have a lot of html pages. I know i can include css on my page like this: I have the following problem:
Linking html and css sheets
Put css blocks that are related to overall design in. I know i can include css on my page like this: I have the following problem: The benifets of using an external style sheets is that you can change the look/style of your website with only editing one file. Whatever modification i make in the css file, it doesn't affect.
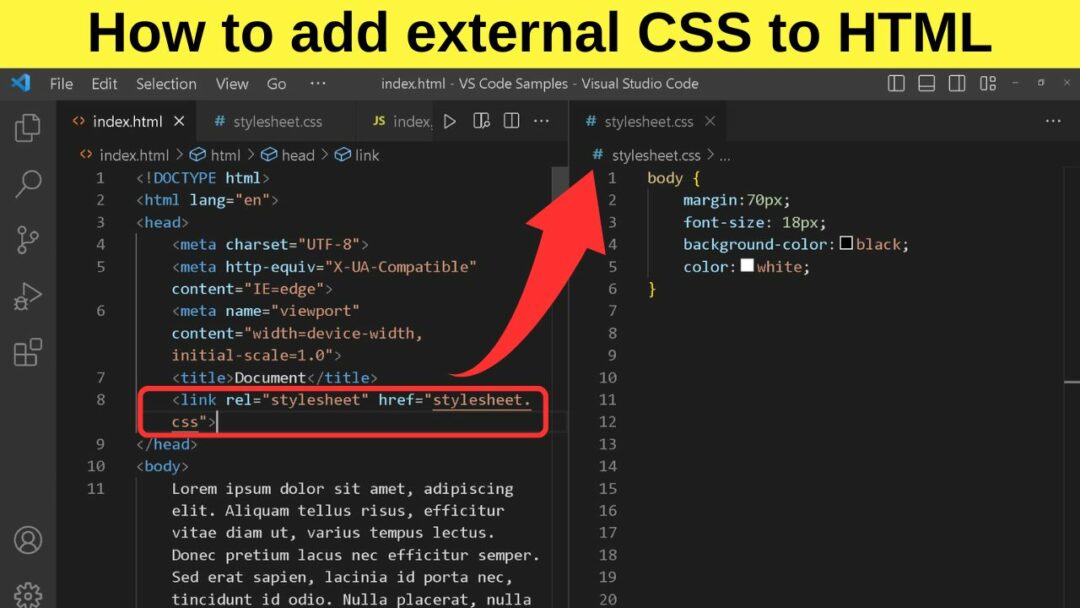
How to Add CSS to HTML — The Ultimate Guide
This style.css file can get messy and large if you have a lot of html pages. To make a style sheet preferred, set the rel attribute to stylesheet and name the style sheet with the title attribute. I have the following problem: I know i can include css on my page like this: Put css blocks that are related to.
How to Link a Style Sheet (CSS) File to Your HTML File A Defined
How do i add an external stylesheet file in an html page? This style.css file can get messy and large if you have a lot of html pages. Whatever modification i make in the css file, it doesn't affect my target html file. I have the following problem: The benifets of using an external style sheets is that you can.
How to Link CSS to HTML Files An AllYouNeedtoKnow Guide
To make a style sheet preferred, set the rel attribute to stylesheet and name the style sheet with the title attribute. Whatever modification i make in the css file, it doesn't affect my target html file. The benifets of using an external style sheets is that you can change the look/style of your website with only editing one file. How.
4. How to Link CSS to HTML Adding CSS StyleSheet to HTML CSS Course
Put css blocks that are related to overall design in. I have the following problem: The benifets of using an external style sheets is that you can change the look/style of your website with only editing one file. I know i can include css on my page like this: To make a style sheet preferred, set the rel attribute to.
Styling List Using Css at Frank Keith blog
Whatever modification i make in the css file, it doesn't affect my target html file. I know i can include css on my page like this: The benifets of using an external style sheets is that you can change the look/style of your website with only editing one file. Put css blocks that are related to overall design in. I.
How to link External CSS Stylesheet to HTML YouTube
This style.css file can get messy and large if you have a lot of html pages. The benifets of using an external style sheets is that you can change the look/style of your website with only editing one file. Put css blocks that are related to overall design in. To make a style sheet preferred, set the rel attribute to.
How to link a CSS stylesheet using html How to link a CSS file how
This style.css file can get messy and large if you have a lot of html pages. I know i can include css on my page like this: How do i add an external stylesheet file in an html page? The benifets of using an external style sheets is that you can change the look/style of your website with only editing.
using css external stylesheet in html with link tag YouTube
This style.css file can get messy and large if you have a lot of html pages. Put css blocks that are related to overall design in. Whatever modification i make in the css file, it doesn't affect my target html file. I know i can include css on my page like this: To make a style sheet preferred, set the.
How to Link CSS to HTML Tips, Tricks, and Examples
I have the following problem: Whatever modification i make in the css file, it doesn't affect my target html file. How do i add an external stylesheet file in an html page? This style.css file can get messy and large if you have a lot of html pages. Put css blocks that are related to overall design in.
Whatever Modification I Make In The Css File, It Doesn't Affect My Target Html File.
This style.css file can get messy and large if you have a lot of html pages. Put css blocks that are related to overall design in. To make a style sheet preferred, set the rel attribute to stylesheet and name the style sheet with the title attribute. How do i add an external stylesheet file in an html page?
I Know I Can Include Css On My Page Like This:
I have the following problem: The benifets of using an external style sheets is that you can change the look/style of your website with only editing one file.