Html Include Style Sheet - Each method serves a specific purpose, and the. In firefox you can switch. Inline css is the most specific way to add css to the html element. There are three main ways to include css in an html document: To add inline css, include the style attribute in the relevant element and. There are three methods of including css in an html document: There are various methods for adding style information to an html element such as inline styles using style attribute, embedded styles. Inline styles — using the style attribute in the html start tag.
Each method serves a specific purpose, and the. There are three main ways to include css in an html document: To add inline css, include the style attribute in the relevant element and. There are various methods for adding style information to an html element such as inline styles using style attribute, embedded styles. Inline styles — using the style attribute in the html start tag. There are three methods of including css in an html document: Inline css is the most specific way to add css to the html element. In firefox you can switch.
There are three main ways to include css in an html document: Inline styles — using the style attribute in the html start tag. There are various methods for adding style information to an html element such as inline styles using style attribute, embedded styles. Each method serves a specific purpose, and the. There are three methods of including css in an html document: Inline css is the most specific way to add css to the html element. In firefox you can switch. To add inline css, include the style attribute in the relevant element and.
HTML Style Sheets Various Methods to Add CSS on a Webpage
There are various methods for adding style information to an html element such as inline styles using style attribute, embedded styles. There are three methods of including css in an html document: Inline styles — using the style attribute in the html start tag. In firefox you can switch. Each method serves a specific purpose, and the.
How To Include External Css In Html Email Design Talk
To add inline css, include the style attribute in the relevant element and. In firefox you can switch. There are various methods for adding style information to an html element such as inline styles using style attribute, embedded styles. Each method serves a specific purpose, and the. Inline styles — using the style attribute in the html start tag.
HTML Style Sheets Various Methods to Add CSS on a Webpage
Each method serves a specific purpose, and the. There are three methods of including css in an html document: Inline styles — using the style attribute in the html start tag. In firefox you can switch. Inline css is the most specific way to add css to the html element.
Types of CSS — TutorialBrain
There are three methods of including css in an html document: To add inline css, include the style attribute in the relevant element and. Inline css is the most specific way to add css to the html element. In firefox you can switch. Inline styles — using the style attribute in the html start tag.
Cascading Style Sheets (CSS) Uxcel
There are various methods for adding style information to an html element such as inline styles using style attribute, embedded styles. There are three methods of including css in an html document: There are three main ways to include css in an html document: Inline css is the most specific way to add css to the html element. To add.
How to Link a Style Sheet (CSS) File to Your HTML File A Defined
In firefox you can switch. Inline css is the most specific way to add css to the html element. There are three methods of including css in an html document: There are various methods for adding style information to an html element such as inline styles using style attribute, embedded styles. There are three main ways to include css in.
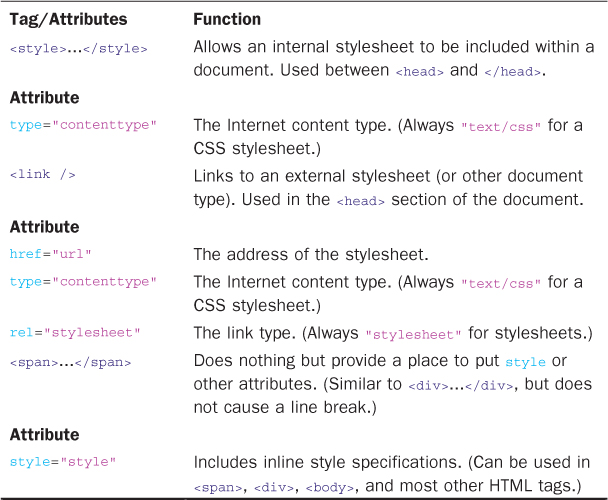
Hour 3. Understanding Cascading Style Sheets
There are three main ways to include css in an html document: Each method serves a specific purpose, and the. There are three methods of including css in an html document: In firefox you can switch. Inline css is the most specific way to add css to the html element.
CSS External CSS File Example Learn in 30 seconds from Microsoft
In firefox you can switch. Each method serves a specific purpose, and the. Inline css is the most specific way to add css to the html element. To add inline css, include the style attribute in the relevant element and. There are various methods for adding style information to an html element such as inline styles using style attribute, embedded.
Style HTML by Using External CSS and Inline Style
Inline css is the most specific way to add css to the html element. To add inline css, include the style attribute in the relevant element and. Each method serves a specific purpose, and the. Inline styles — using the style attribute in the html start tag. There are various methods for adding style information to an html element such.
External Style Sheets in CSS Definition & Examples Lesson
To add inline css, include the style attribute in the relevant element and. There are three methods of including css in an html document: Inline css is the most specific way to add css to the html element. Inline styles — using the style attribute in the html start tag. In firefox you can switch.
There Are Three Methods Of Including Css In An Html Document:
There are various methods for adding style information to an html element such as inline styles using style attribute, embedded styles. Each method serves a specific purpose, and the. Inline styles — using the style attribute in the html start tag. To add inline css, include the style attribute in the relevant element and.
There Are Three Main Ways To Include Css In An Html Document:
Inline css is the most specific way to add css to the html element. In firefox you can switch.