Webpack Dev Server Yarn Linked Mosule Source Code Not Available - This should be used for development only. If you see an opportunity for. Add more webpack plugins as required such as one for copying assets folder, minimizing css files, adding global constants,. My project depends on a package that works perfectly when installed normally, but when i npm link that package for local development,. Use webpack with a development server that provides live reloading.
Use webpack with a development server that provides live reloading. My project depends on a package that works perfectly when installed normally, but when i npm link that package for local development,. This should be used for development only. Add more webpack plugins as required such as one for copying assets folder, minimizing css files, adding global constants,. If you see an opportunity for.
This should be used for development only. If you see an opportunity for. My project depends on a package that works perfectly when installed normally, but when i npm link that package for local development,. Add more webpack plugins as required such as one for copying assets folder, minimizing css files, adding global constants,. Use webpack with a development server that provides live reloading.
Yarn install webpackdevserver petplora
If you see an opportunity for. Add more webpack plugins as required such as one for copying assets folder, minimizing css files, adding global constants,. Use webpack with a development server that provides live reloading. This should be used for development only. My project depends on a package that works perfectly when installed normally, but when i npm link that.
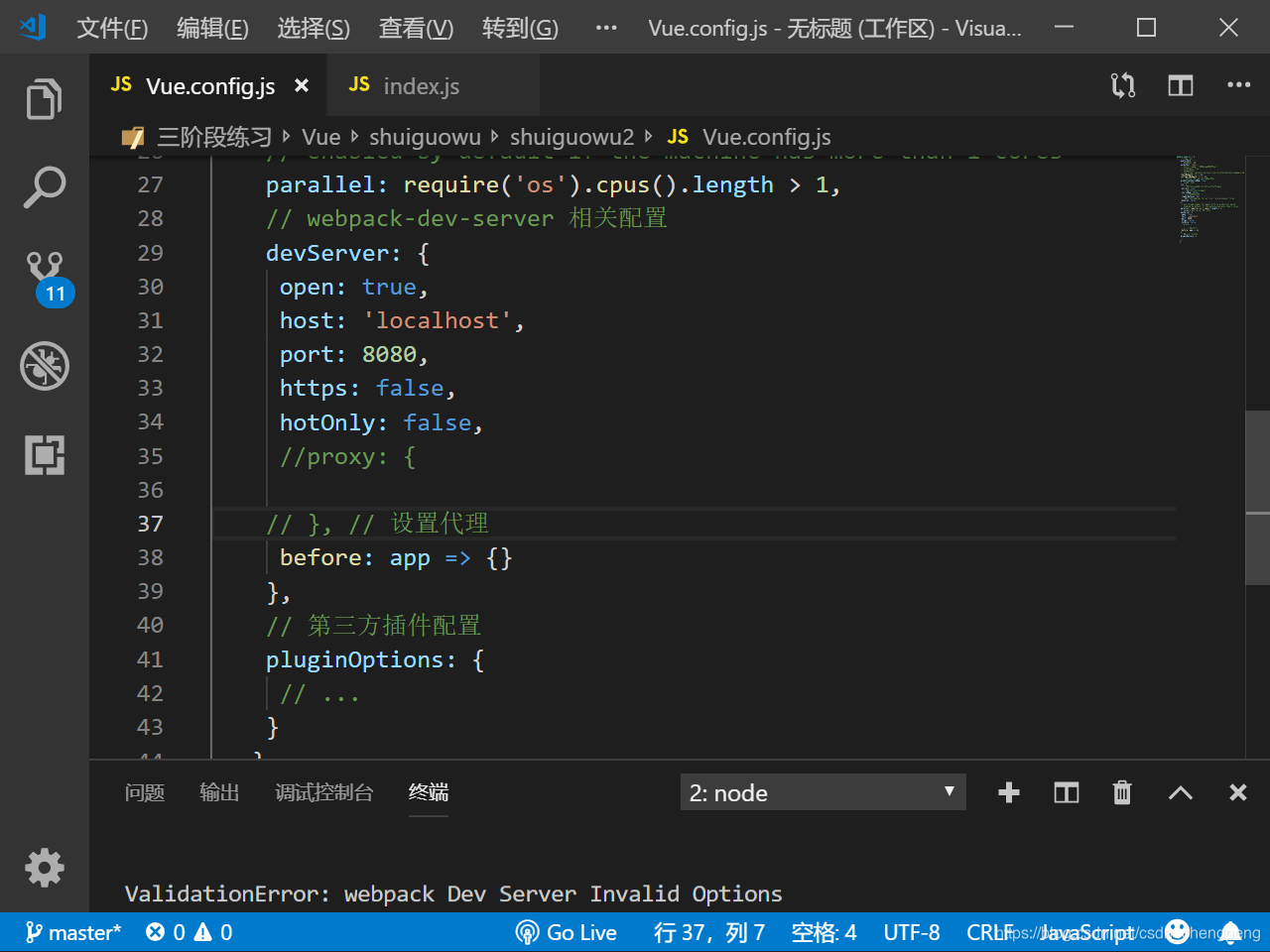
[BUG]yarn clean 、yarn cache后重新yarn,无法完成依赖初始化:nvalid configuration
If you see an opportunity for. Add more webpack plugins as required such as one for copying assets folder, minimizing css files, adding global constants,. This should be used for development only. My project depends on a package that works perfectly when installed normally, but when i npm link that package for local development,. Use webpack with a development server.
Error Cannot find module 'webpack/lib/rules
My project depends on a package that works perfectly when installed normally, but when i npm link that package for local development,. If you see an opportunity for. Add more webpack plugins as required such as one for copying assets folder, minimizing css files, adding global constants,. This should be used for development only. Use webpack with a development server.
What is webpack? webpack
This should be used for development only. If you see an opportunity for. Add more webpack plugins as required such as one for copying assets folder, minimizing css files, adding global constants,. Use webpack with a development server that provides live reloading. My project depends on a package that works perfectly when installed normally, but when i npm link that.
yarn dev result has error Cannot find module 'sourcemapsupport/source
Use webpack with a development server that provides live reloading. Add more webpack plugins as required such as one for copying assets folder, minimizing css files, adding global constants,. My project depends on a package that works perfectly when installed normally, but when i npm link that package for local development,. This should be used for development only. If you.
yarn dev result has error Cannot find module 'sourcemapsupport/source
Use webpack with a development server that provides live reloading. If you see an opportunity for. My project depends on a package that works perfectly when installed normally, but when i npm link that package for local development,. Add more webpack plugins as required such as one for copying assets folder, minimizing css files, adding global constants,. This should be.
[BUG]yarn clean 、yarn cache后重新yarn,无法完成依赖初始化:nvalid configuration
Use webpack with a development server that provides live reloading. Add more webpack plugins as required such as one for copying assets folder, minimizing css files, adding global constants,. My project depends on a package that works perfectly when installed normally, but when i npm link that package for local development,. This should be used for development only. If you.
yarn startdev Cannot find module 'webpack/lib/ModuleFilenameHelpers
My project depends on a package that works perfectly when installed normally, but when i npm link that package for local development,. This should be used for development only. Use webpack with a development server that provides live reloading. If you see an opportunity for. Add more webpack plugins as required such as one for copying assets folder, minimizing css.
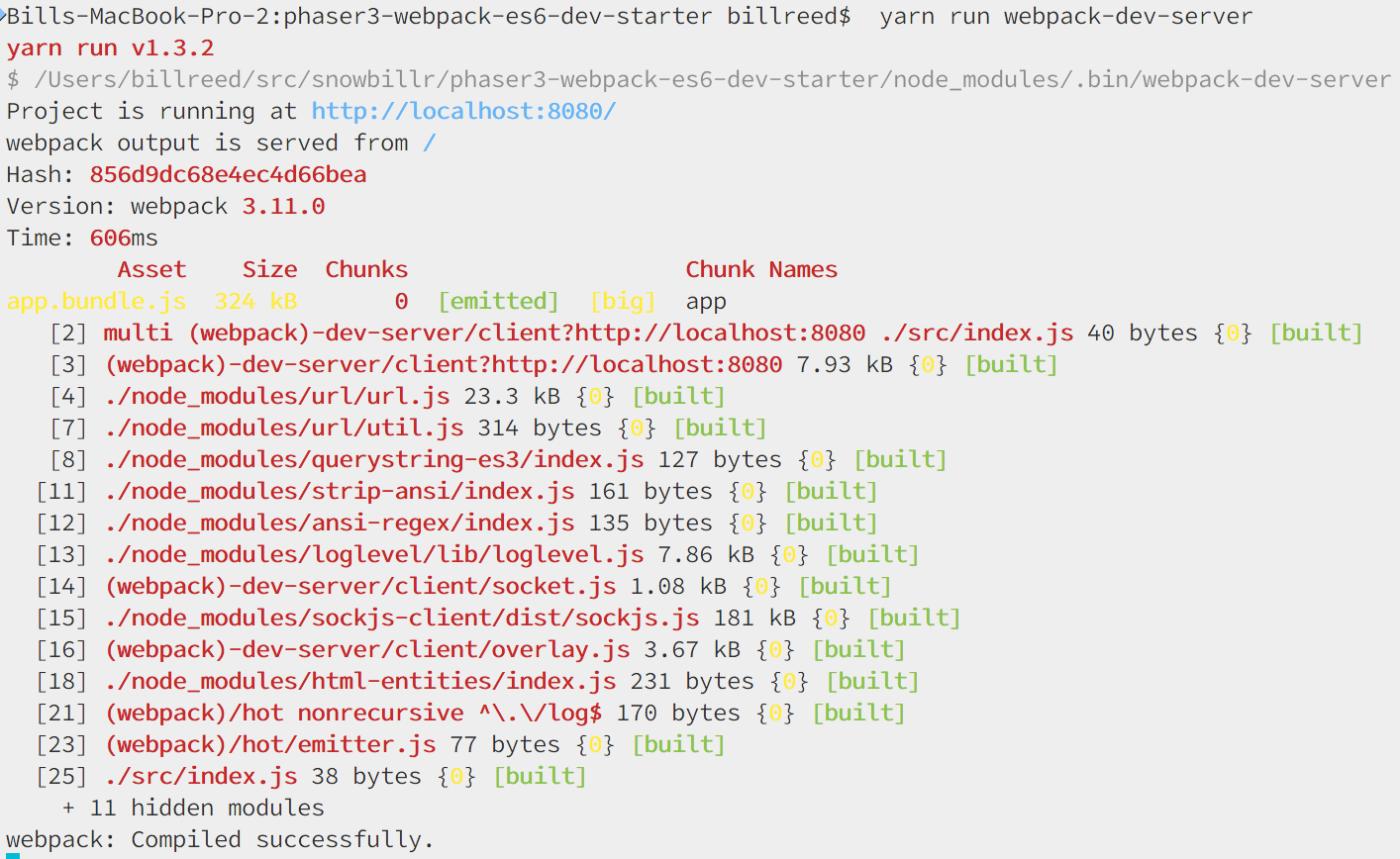
A Modern Web Development Setup For Phaser 3
My project depends on a package that works perfectly when installed normally, but when i npm link that package for local development,. Add more webpack plugins as required such as one for copying assets folder, minimizing css files, adding global constants,. Use webpack with a development server that provides live reloading. If you see an opportunity for. This should be.
Webpack now resolves modules when using yarn link. by normanma · Pull
Use webpack with a development server that provides live reloading. If you see an opportunity for. Add more webpack plugins as required such as one for copying assets folder, minimizing css files, adding global constants,. This should be used for development only. My project depends on a package that works perfectly when installed normally, but when i npm link that.
Add More Webpack Plugins As Required Such As One For Copying Assets Folder, Minimizing Css Files, Adding Global Constants,.
My project depends on a package that works perfectly when installed normally, but when i npm link that package for local development,. This should be used for development only. If you see an opportunity for. Use webpack with a development server that provides live reloading.

![[BUG]yarn clean 、yarn cache后重新yarn,无法完成依赖初始化:nvalid configuration](https://user-images.githubusercontent.com/44367138/234580593-1e2b0095-5eda-4714-a857-47d5ee60f540.png)




![[BUG]yarn clean 、yarn cache后重新yarn,无法完成依赖初始化:nvalid configuration](https://user-images.githubusercontent.com/44367138/234580393-4357e6a8-b8cb-4b5c-b032-117d9dd2520e.png)