What Is A Sprite Sheet - Right now the sprite sheet i was making was with a single fla. As an example, we might make two versions of a tile sprite: So i have 6x16 images in a folder, and i want to create a sprite sheet out of them, which i can use in my c++ sfml game. I just created the sheet from flash ide. When i create a spritesheet, using a tool like texture. One 72 pixels tall and one 150% larger, 108 pixels tall. We'll configure the assets' pixels per unit settings at 72 and 108. A sprite sheet and texture atlas are nearly the same. The bitmap text however is generated using a tool like bmfont. Here is a screen shot of the layout of a sprite sheet.
Each tile is 32 x 32 pixels. Here is a screen shot of the layout of a sprite sheet. Right now the sprite sheet i was making was with a single fla. So i have 6x16 images in a folder, and i want to create a sprite sheet out of them, which i can use in my c++ sfml game. A sprite sheet and texture atlas are nearly the same. The bitmap text however is generated using a tool like bmfont. When i create a spritesheet, using a tool like texture. As an example, we might make two versions of a tile sprite: They are both bitmap image files (jpg, png, etc.) that contain multiple smaller images, usually in a grid, that are indexed and displayed using. One 72 pixels tall and one 150% larger, 108 pixels tall.
Here is a screen shot of the layout of a sprite sheet. One 72 pixels tall and one 150% larger, 108 pixels tall. We'll configure the assets' pixels per unit settings at 72 and 108. So i have 6x16 images in a folder, and i want to create a sprite sheet out of them, which i can use in my c++ sfml game. Right now the sprite sheet i was making was with a single fla. The bitmap text however is generated using a tool like bmfont. Each tile is 32 x 32 pixels. They are both bitmap image files (jpg, png, etc.) that contain multiple smaller images, usually in a grid, that are indexed and displayed using. When i create a spritesheet, using a tool like texture. A sprite sheet and texture atlas are nearly the same.
What Is A Sprite Sheet Design Talk
Right now the sprite sheet i was making was with a single fla. The bitmap text however is generated using a tool like bmfont. I just created the sheet from flash ide. Here is a screen shot of the layout of a sprite sheet. So i have 6x16 images in a folder, and i want to create a sprite sheet.
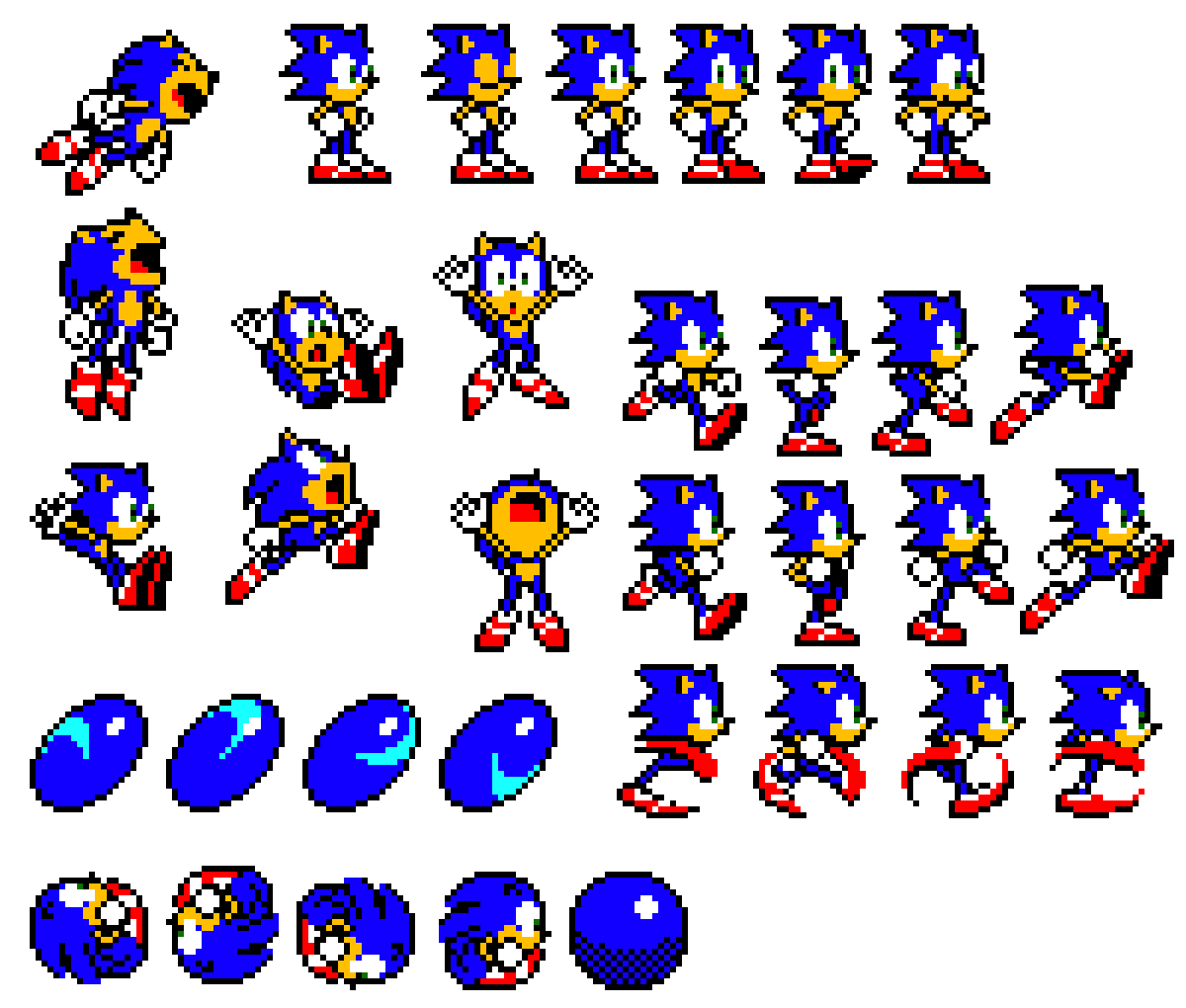
Animated Sprite Sheet
As an example, we might make two versions of a tile sprite: A sprite sheet and texture atlas are nearly the same. Each tile is 32 x 32 pixels. When i create a spritesheet, using a tool like texture. We'll configure the assets' pixels per unit settings at 72 and 108.
Premium Photo 2d game sprite sheet sprites
We'll configure the assets' pixels per unit settings at 72 and 108. As an example, we might make two versions of a tile sprite: One 72 pixels tall and one 150% larger, 108 pixels tall. When i create a spritesheet, using a tool like texture. Right now the sprite sheet i was making was with a single fla.
How To Build A Sprite Sheet In Unity Animated 2d Sprite Sheet Tutorial
The bitmap text however is generated using a tool like bmfont. A sprite sheet and texture atlas are nearly the same. Right now the sprite sheet i was making was with a single fla. As an example, we might make two versions of a tile sprite: Each tile is 32 x 32 pixels.
2D_Game_Character_Sprite_Sheets_Gallery_Template1 Game Art Partners
They are both bitmap image files (jpg, png, etc.) that contain multiple smaller images, usually in a grid, that are indexed and displayed using. Right now the sprite sheet i was making was with a single fla. So i have 6x16 images in a folder, and i want to create a sprite sheet out of them, which i can use.
2d Character Sprite Sheet Dibandingkan
Here is a screen shot of the layout of a sprite sheet. A sprite sheet and texture atlas are nearly the same. One 72 pixels tall and one 150% larger, 108 pixels tall. As an example, we might make two versions of a tile sprite: So i have 6x16 images in a folder, and i want to create a sprite.
SPRITE SHEET FMX 310 • Creative Coding
Each tile is 32 x 32 pixels. When i create a spritesheet, using a tool like texture. They are both bitmap image files (jpg, png, etc.) that contain multiple smaller images, usually in a grid, that are indexed and displayed using. As an example, we might make two versions of a tile sprite: The bitmap text however is generated using.
Attack Sprite Sheet
I just created the sheet from flash ide. Here is a screen shot of the layout of a sprite sheet. A sprite sheet and texture atlas are nearly the same. Each tile is 32 x 32 pixels. We'll configure the assets' pixels per unit settings at 72 and 108.
Sprite Sheet
We'll configure the assets' pixels per unit settings at 72 and 108. The bitmap text however is generated using a tool like bmfont. As an example, we might make two versions of a tile sprite: Each tile is 32 x 32 pixels. Right now the sprite sheet i was making was with a single fla.
The Bitmap Text However Is Generated Using A Tool Like Bmfont.
Here is a screen shot of the layout of a sprite sheet. When i create a spritesheet, using a tool like texture. One 72 pixels tall and one 150% larger, 108 pixels tall. I just created the sheet from flash ide.
Each Tile Is 32 X 32 Pixels.
As an example, we might make two versions of a tile sprite: We'll configure the assets' pixels per unit settings at 72 and 108. A sprite sheet and texture atlas are nearly the same. Right now the sprite sheet i was making was with a single fla.
They Are Both Bitmap Image Files (Jpg, Png, Etc.) That Contain Multiple Smaller Images, Usually In A Grid, That Are Indexed And Displayed Using.
So i have 6x16 images in a folder, and i want to create a sprite sheet out of them, which i can use in my c++ sfml game.